【超濃密】Scaler3のあのページが謎過ぎる…!5つのモードが渦巻く深淵の使い方をボリュームたっぷり徹底解説!



前回の記事ではScaler3の2つの使い方について説明しました。
この中で大まかな使い方や機能について説明はしましたが、実は「Bセクション」の中身についてはほとんど言及していませんでした。
なぜなら、Scaler3の使い方の本筋ではなく、より発展的なコード進行やアイデアを出すための場所だったからです。
今回改めて理解しようとマニュアルを読んだり自分自身でいろいろ試してみました。
初めに言っておくと、このセクションは「有用ではあるが使いこなすのはマジで難しい」セクションです。
そのあたりも踏まえて、自分にとって必要かそうでないかをこの記事で確認・理解してもらえると嬉しいです。
製品概要
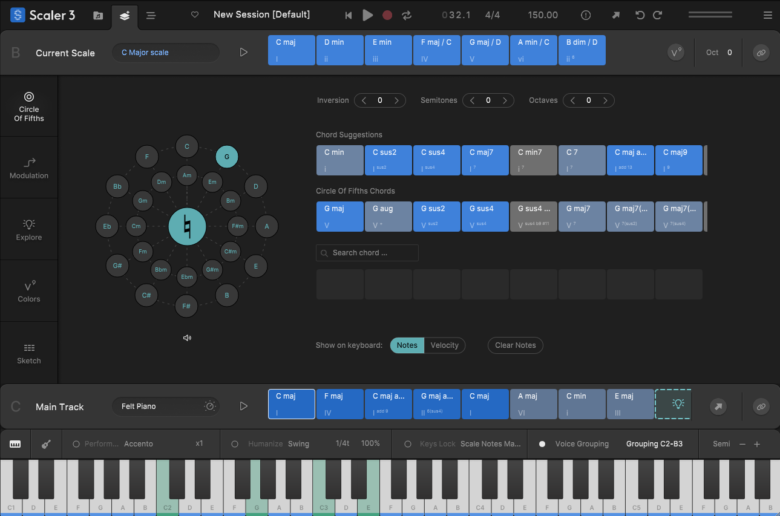
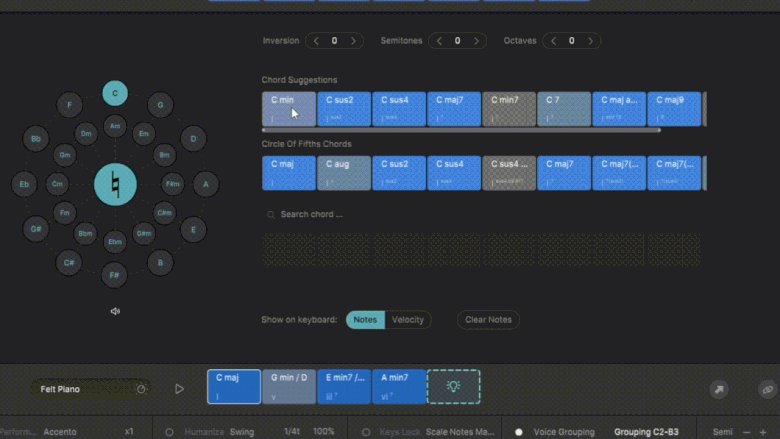
1.Circle of Fifths

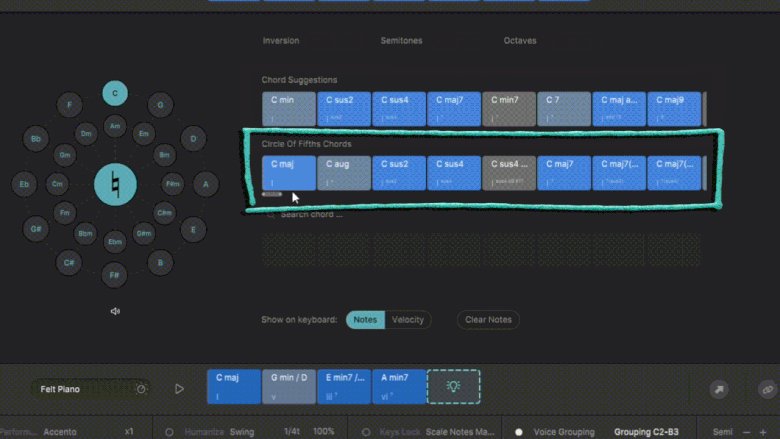
ここでは所謂「五度圏」を使って新しいコードを見つけたり既存のコードを変更したりします。
ここの部分を解説してくれている動画や記事は多い印象です。
五度圏のコードネームを押すと沢山コードが出てきますが、ある程度コード進行について詳しくて次のコードのイメージが付いている人向きな気がします。
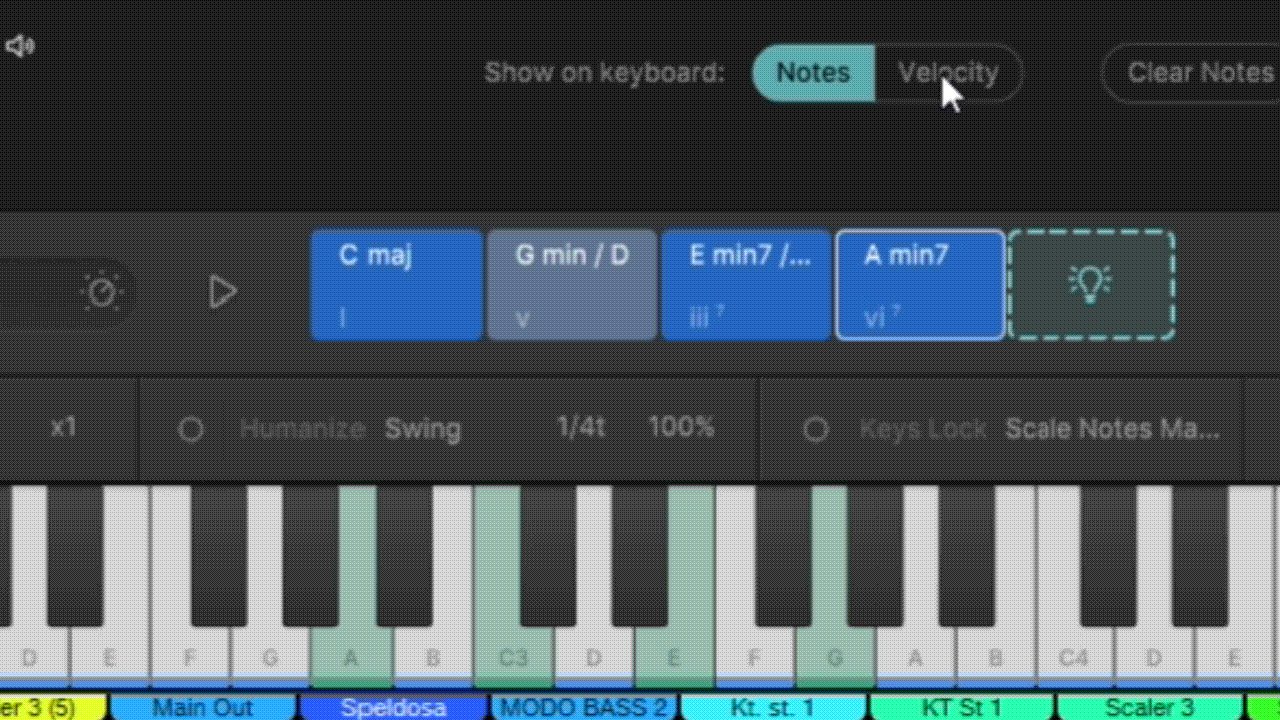
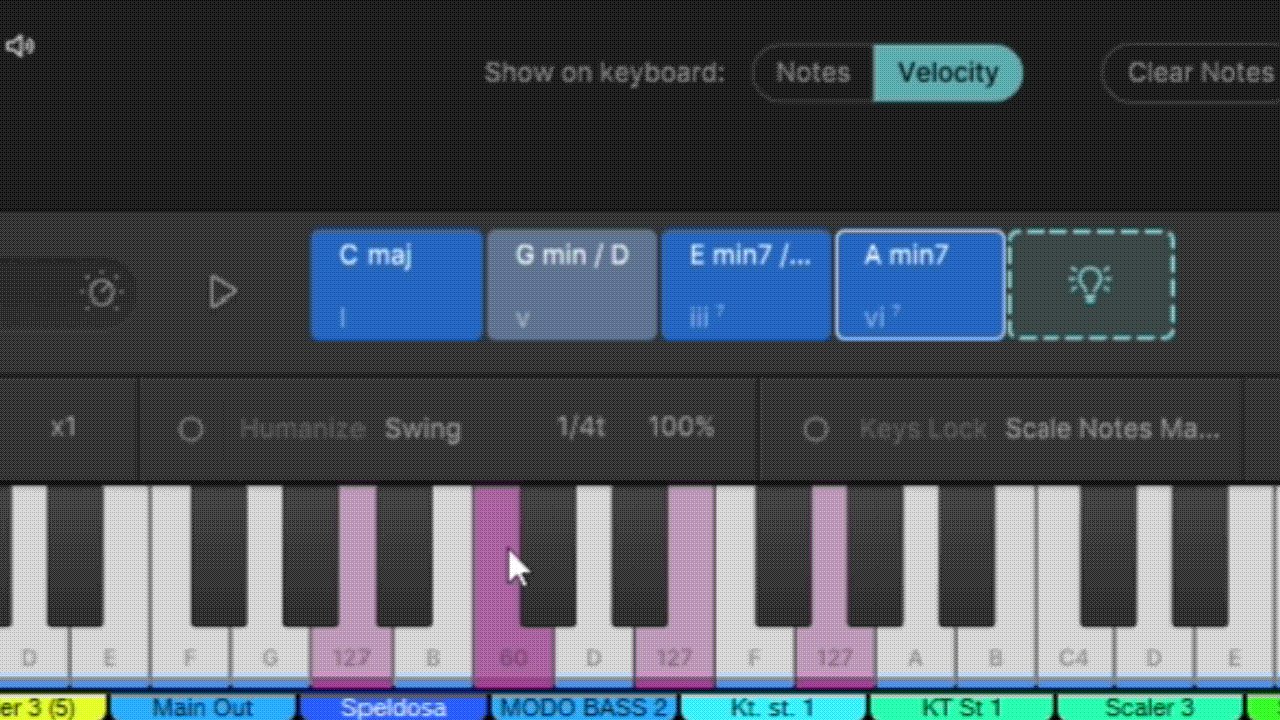
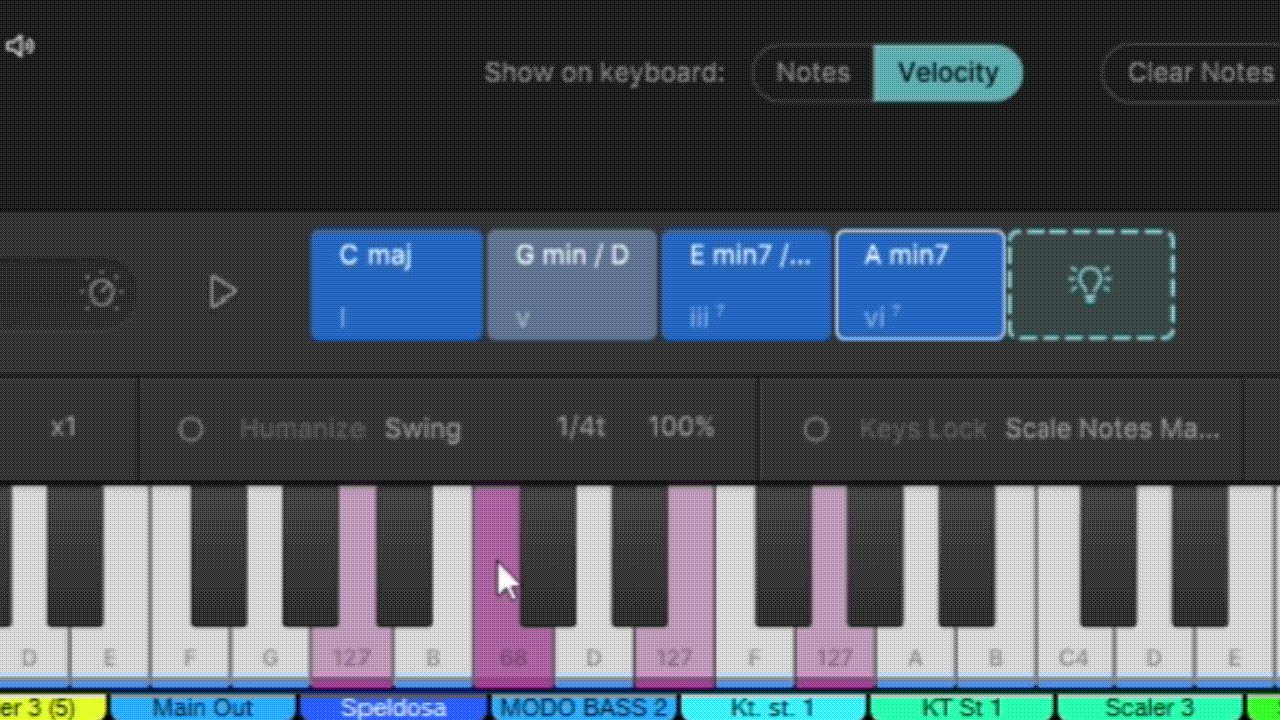
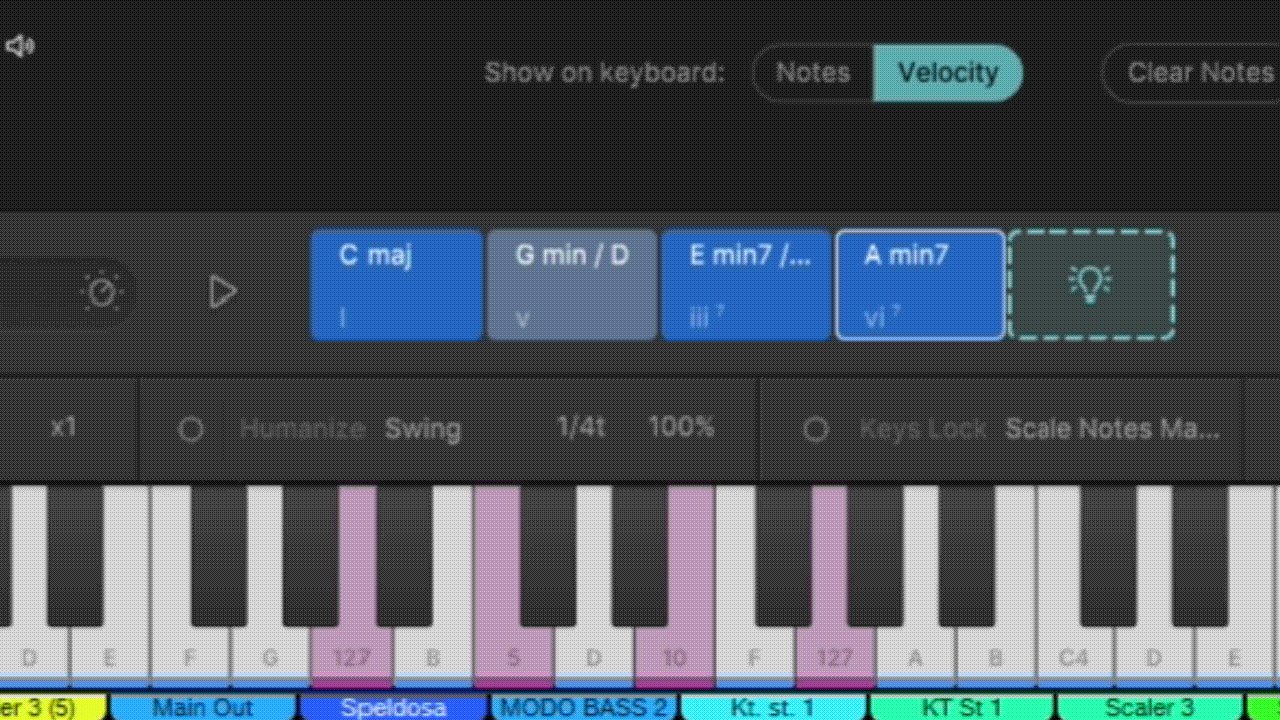
また、画面下部の「Notes or Velocity」ではCセクションで選択したコード構成音を緑色で表示するか、各ノートのベロシティを調節するかを選ぶことができます。

ベロシティの調整に関しては、ピンク色の鍵盤にデフォルトで「127」と書かれています。
これを鍵盤の上部をクリックすれば弱く、鍵盤の下の方だと強くなります。

正直上記2点に関しては、あんまり有用ではない気がします。
ベロシティや転回系についてはCセクションでも変更することが出来るので、「こんな感じなのね~」ぐらいの理解でいいと思います。
むしろここでの有用な使い方は下記です。
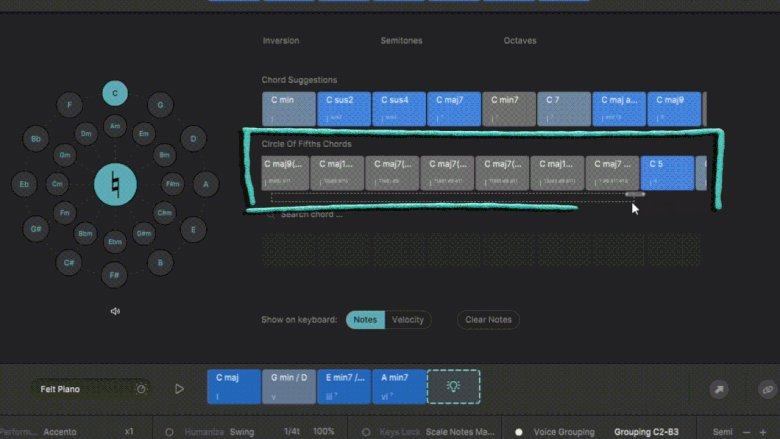
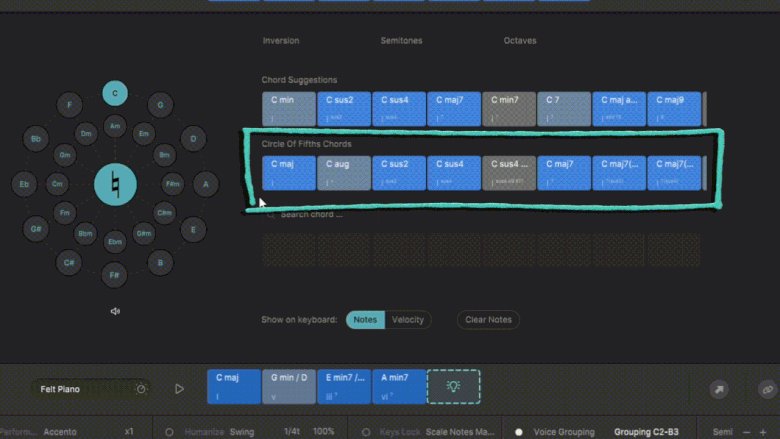
五度圏でも同じコードを表示する

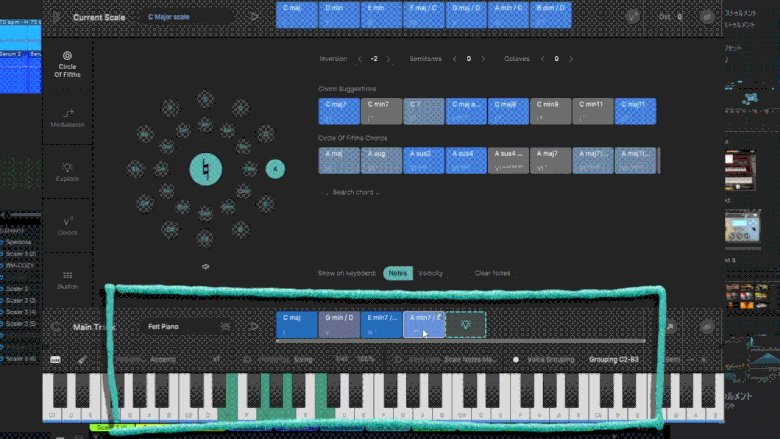
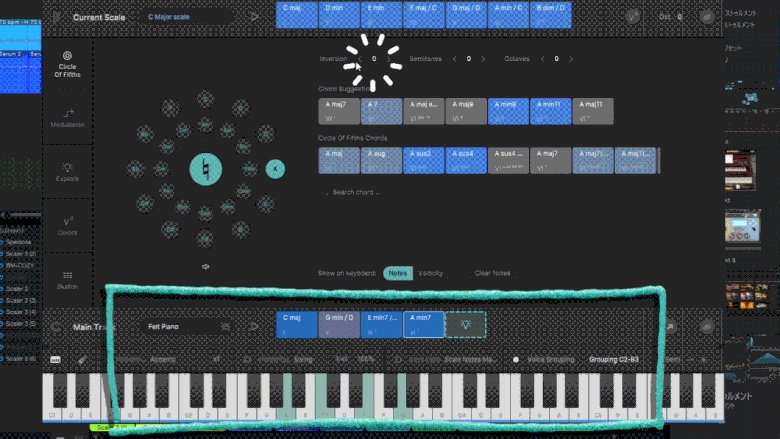
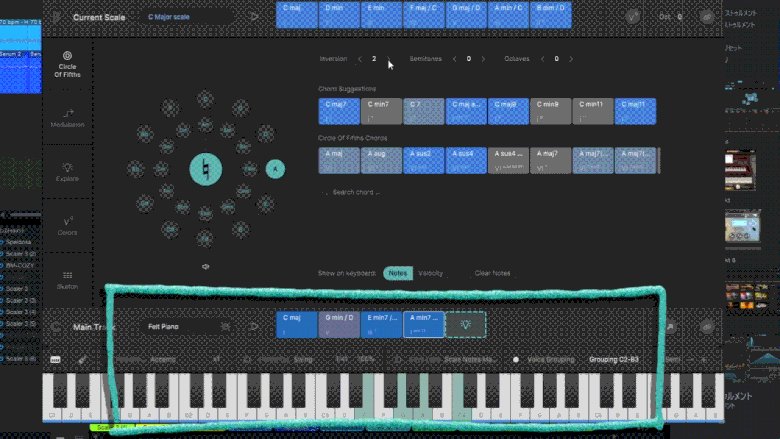
C majを選択して、五度圏でもCのコードを選択しました。
内容としては同じですが、1行目と2行目で表示されているコード数が全く違うのが変わるかと思います。


Cセクションで作ったコード進行にスパイスやオリジナリティを加える時にこのページは役に立ちます。
2.Explore
順番としては「Modulation」なのですがこのページは激やばです…。
本当に上級者向けなので一番最後に解説します!
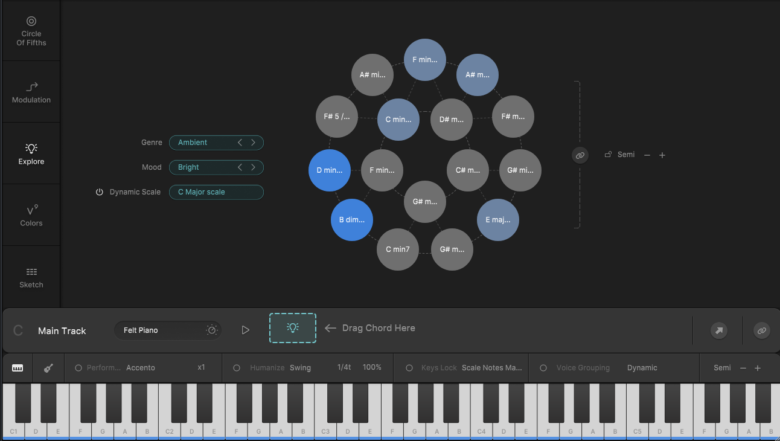
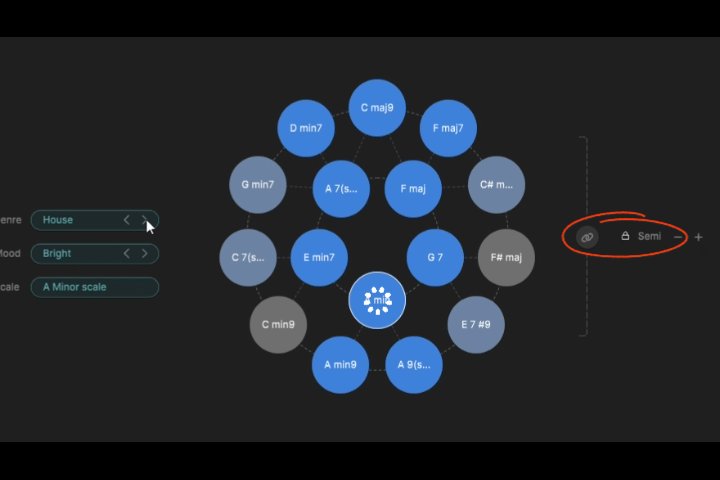
Exploreは特定のジャンルやムードに基づいたコードパレットを使用して新しいコード進行を模索するのに役立ちます。Aセクションで用意されているプリセットと感覚的には似たような感じですがそれよりも柔軟でクリエイティブで直感的です。

パッと見ではうーんと唸ってしまいそうですが、各所のポイントを押さえれば非常に使えるページです。
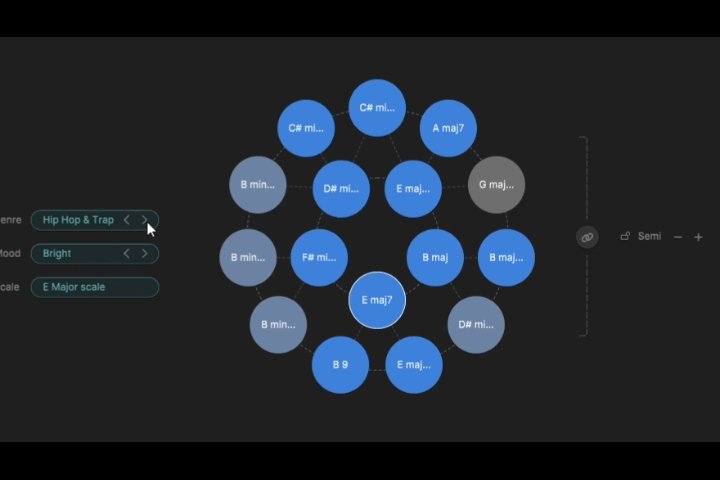
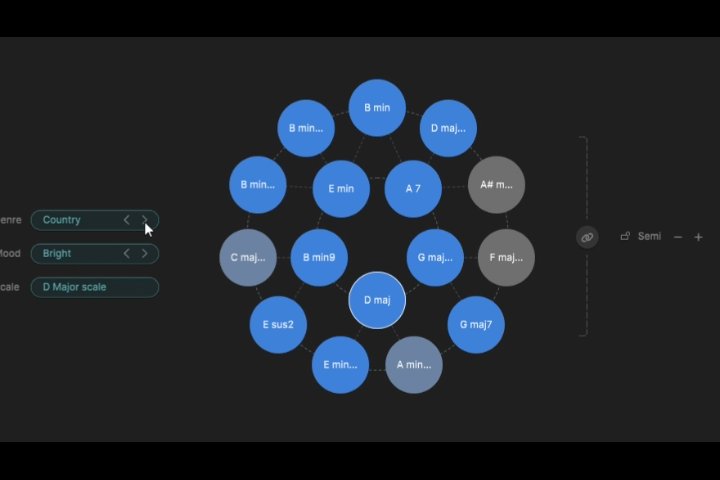
ジャンルを選んでムードを3種類(Bright明るめ、Dark暗め、neutralニュートラル)から選びます。ここでメジャーやマイナーキーへの設定が出来ます。
そしてこのページを使う上でめちゃくちゃ大事なのが下記になります。
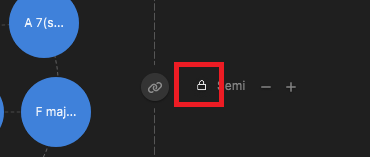
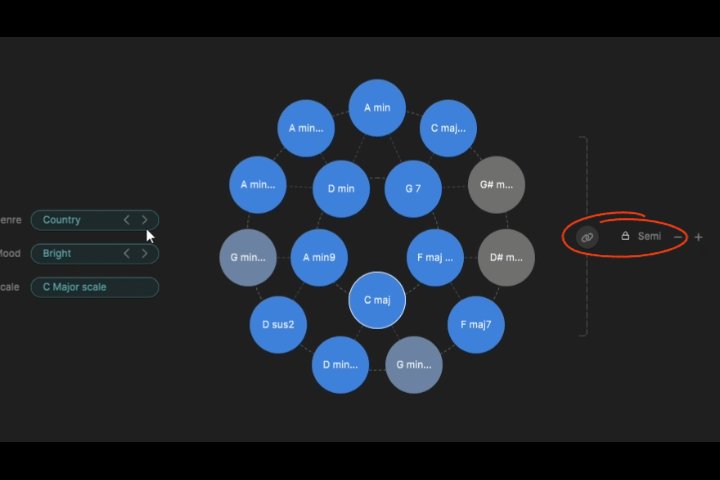
鍵マークで現在のキーとスケールを固定する

画像の赤枠でキーを固定するのがめちゃくちゃ大事です。
おすすめなのはC majですがご自身でイメージの付きやすいキーなら何でもいいです。

なぜこれをするべきなのかというと、各ジャンルによってキーがめちゃくちゃ変わっていくのでジャンルの比較が出来ずイメージしづらいからです。
他のオプションについてはまぁさほど重要ではないのですが、押さえておくべきポイントとしては、内側に5個、外側に11個のコードがありますが、内側はより安定したコードで、外側はやや冒険的なコードが並びます。
Dynamic Scaleはどう使う?
正直、上記のロックをしたならばどちらでもいいと思います。
これは、前回の記事でもお話しした「サジェスト機能」における「Auto Detect」みたいなものなのですが、提案してくれるコード群自体が変わることは無いのでどちらでも構いません。


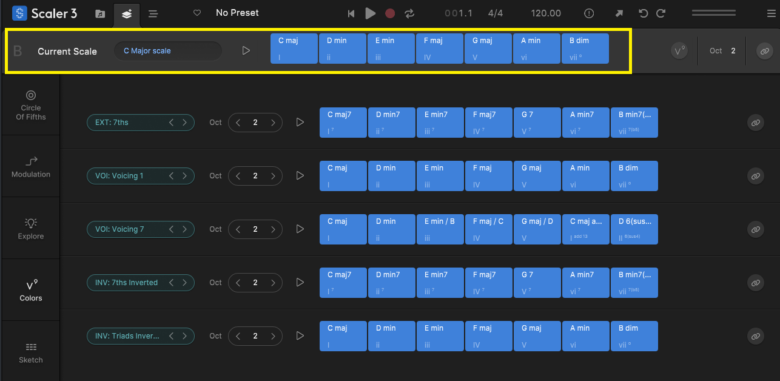
3.Colors

Colorsでは、選択したスケールの基本的な3和⾳のバリエーションを提示してくれます。
コードは 5 ⾏にわたって表⽰され、テンションやボイシングなどを変えて一気に確認できるのが特徴です…。
が!
ここは個人的にはあんまり使わないです。
各ページで変更や確認してきたことが網羅的に分かるというページですが、前後の流れ込みでのコード進行だと思うのでまた、追々使うタイミングがいつか来ると思います。
他のモードがどんなコードか知りたい
水色や灰色はあんまり使いたくない
テンションコードの音を全部知りたい
上記ぐらいしか思いつきませんでした…。
ほんのり眺めて、少し触って…となってしまうページであるように感じます。
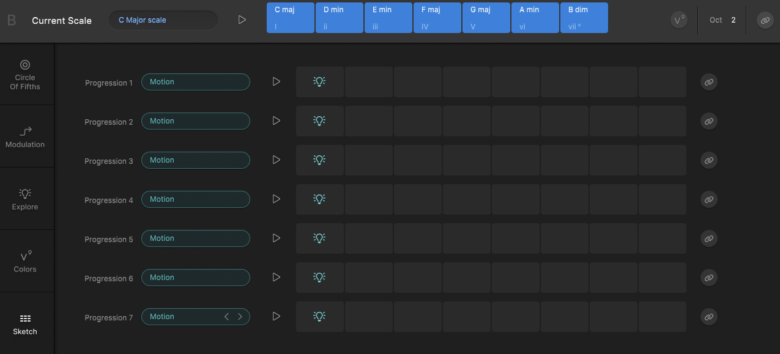
4.Sketch

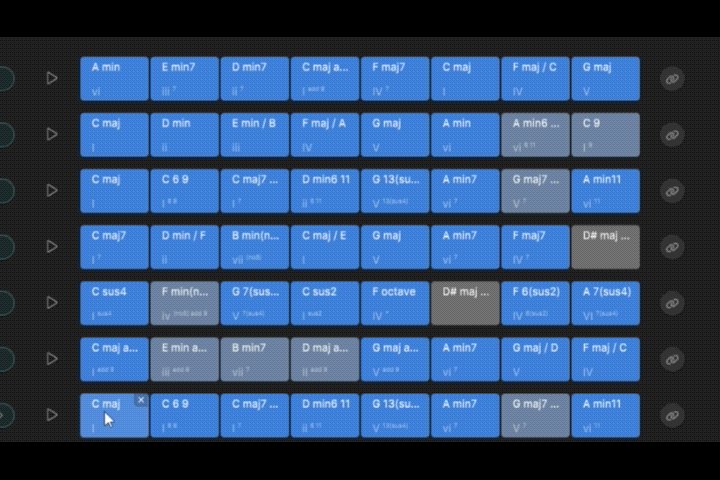
スケッチは、複数のコード進⾏を整理したり調整したりできます。最⼤7つの異なる進⾏を試して、作曲のさまざまなセクションを簡単にスケッチすることが出来ます。
つまりメーカー側としては、「色々なパターンをここで試してみてね!」ということなのですが、個人的にはここが一番使えます!!
しかも全然違う使い方で!
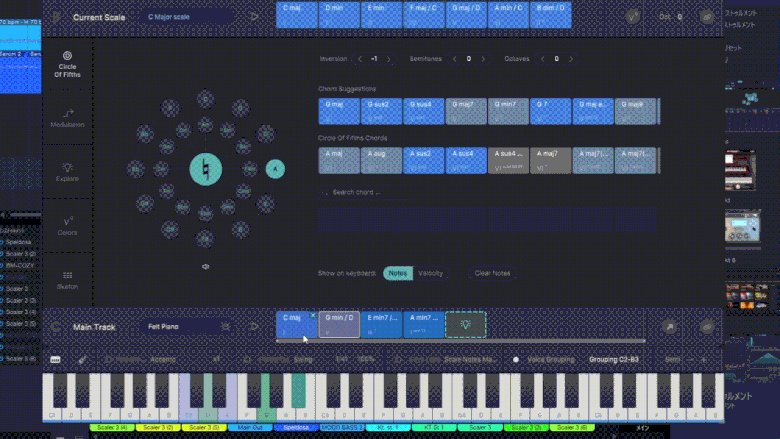
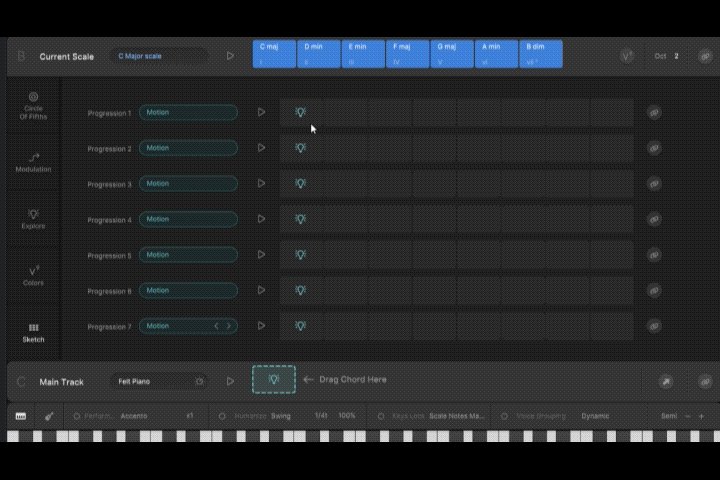
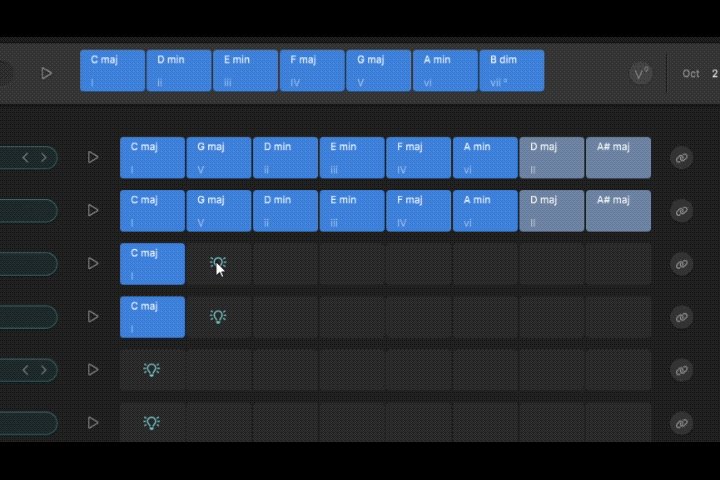
サジェスト機能でコード進行量産!

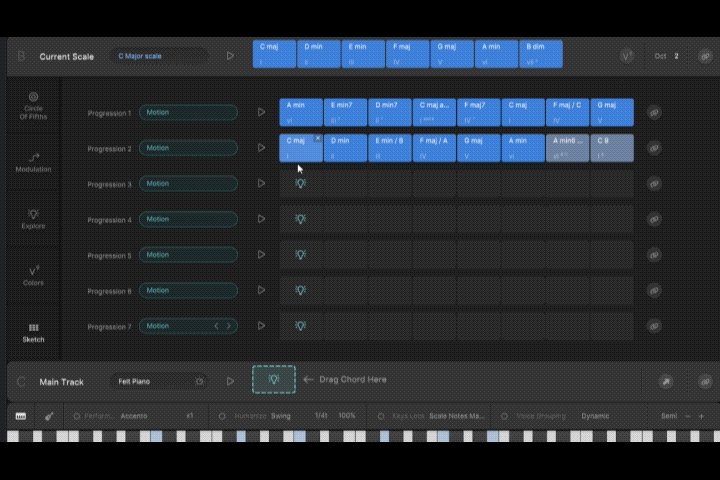
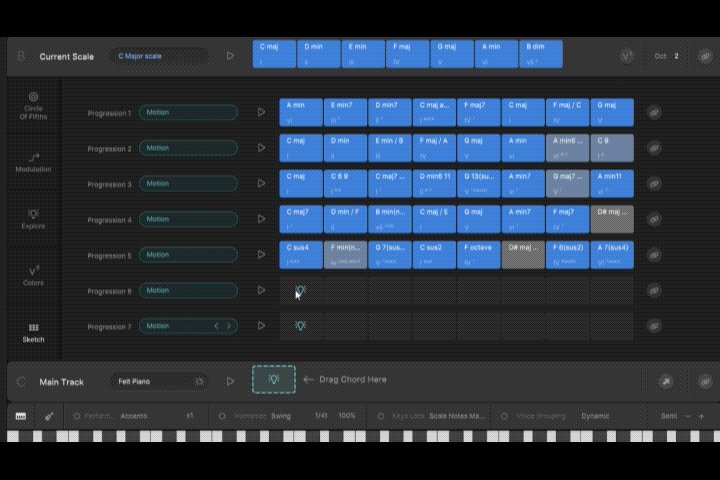
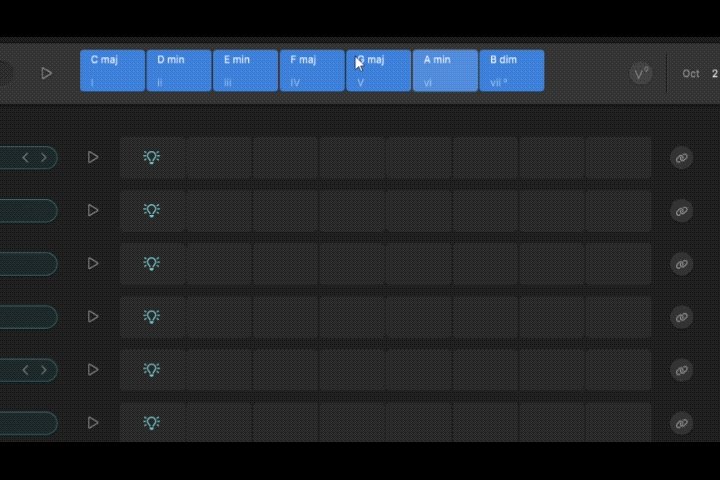
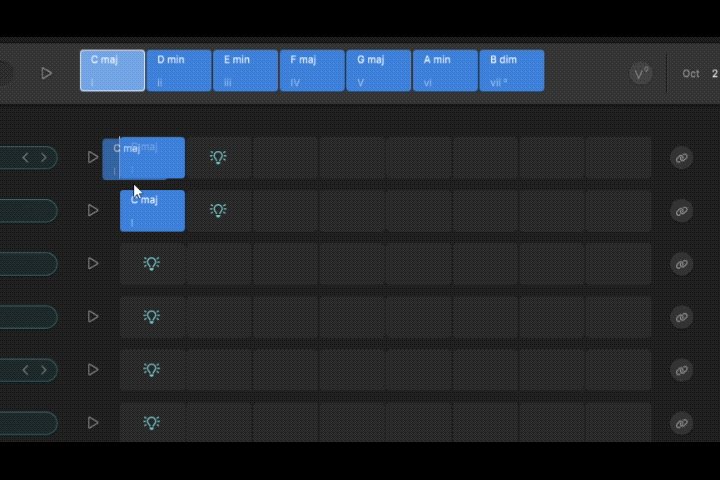
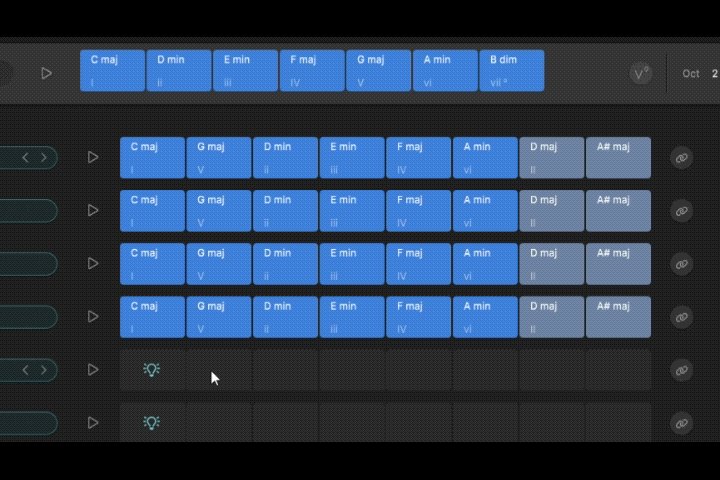
何も入っていない状態で電球マークを押すとコード進行を勝手に作ってくれます。
しかも、青色ばかりではなく、水色や灰色も使って非常にクリエイティブなコード進行です。
本当にこれは垂涎の機能です…!
「Motion」から、演奏パターンを変えてよりイメージに合うものを選べばそれでOKです。
新しいアイデアが欲しい時やコード進行を作るのが難しい人にはめちゃめちゃ有用です。


注意点
ひとつでも、コードを入れてしまうと同じコード進行が生成されます。
やるならまっさらな状態から始めてみましょう。

5.modulation


飛ばしていた「modulation」機能を説明していきます。
マニュアルを和訳しながら読んでいるとこの「modulation」には、
選択したスケール内のハーモニック関係を調べ、相対モードからコードを借⽤し、変調⽤の⼆次スケールを⾒つけ、提案された進⾏を発⾒します。
とのことです。
もはやこの文章が難しいのですがざっくり言うと、
です。
そして正直に言うとここからの5項目は音楽理論にある程度かそれ以上に詳しい人向けのページです。
無論、無理して使うページでもないです。
全部で5つのページがあるのでひとつずつ解説していきます。

Progression

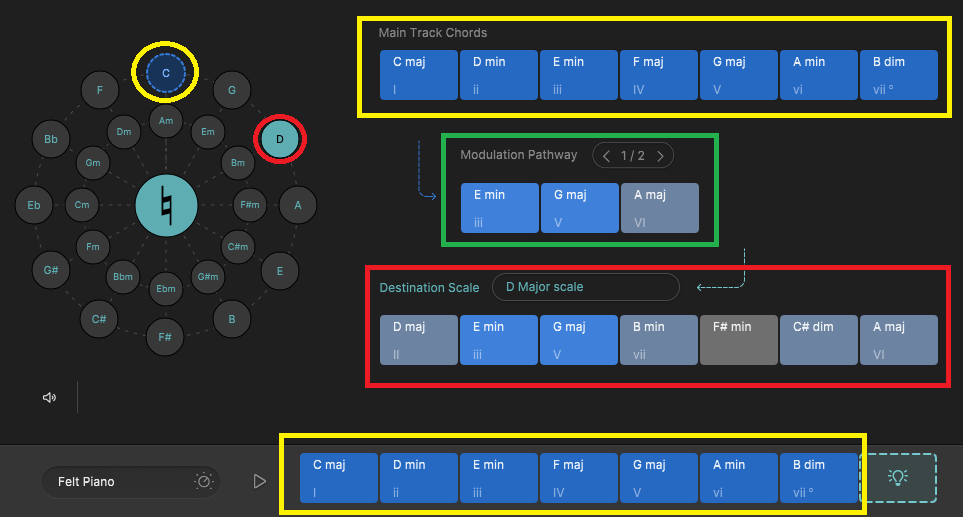
分かりやすいように色分けをしてみました。
黄色:現在のキーCを五度圏で選択していて、Cセクションのメイントラックが一番上にコピーされています。
緑:このコード進行を使えば赤色に繋がって音楽的に転調できるよ!
赤色:黄色のコード進行を転調先のキーDに自動的に変更したものです。


一応マニュアル通りの説明なのだが…
いまいち分かりづらいのと、ちょっと使えるかは微妙です。
私は音楽理論やコード理論を少しかじっており説明すると、キーDに転調するときに緑の枠内のコード進行は正直不要です。
この場合、3つ目のA majがあればD majに繋げられるので前2つのコードは必須ではありません。
また、自動的にキーDに変更してくれているとのことですが、なんか全然違うコードに代わってしまっています(おそらく、バグかと…)。
それでも使うとしたら…?
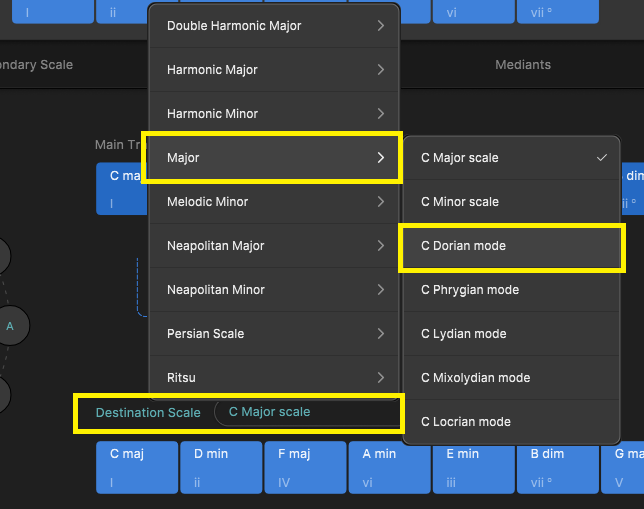
私が使うなら、他の調への転調よりもルートは同じままでモードを変えるために使用します。いわゆる「モーダルインターチェンジ」です。

緑の文字をクリックすると色んなスケールが一覧で出てきます。
これならまだ活用方法はある気がします。
Secondary Scale
これは、「ツーファイブワン」というコード進行の理論を使うことが出来ます。
先ほどの「Progressionページ」と似たような内容で補強的な意味合いのページでしょうか。

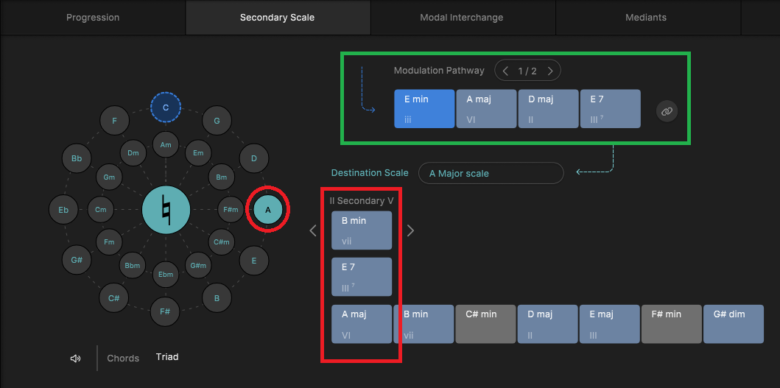
今回はC→Aの転調を試してみます。
緑枠内のコードは「Progressionページ」と同じです。
そして赤枠内の上からBm(ツー)→E7(ファイブ)→A Maj(ワン)というコード進行が「ツーファイブワン」の動きそのものです。
詳しいことはググって欲しいのですが、この「ツーファイブワン」というのはワンにすっごくたどり着きやすい進行の事です。
遠い転調をする場合でも、この「ツーファイブワン」を入れるとすんなり転調できます。
さきほどの「Progressionページ」よりもこの赤枠内の方がよほど使えるので覚えておいた方が良いでしょう。
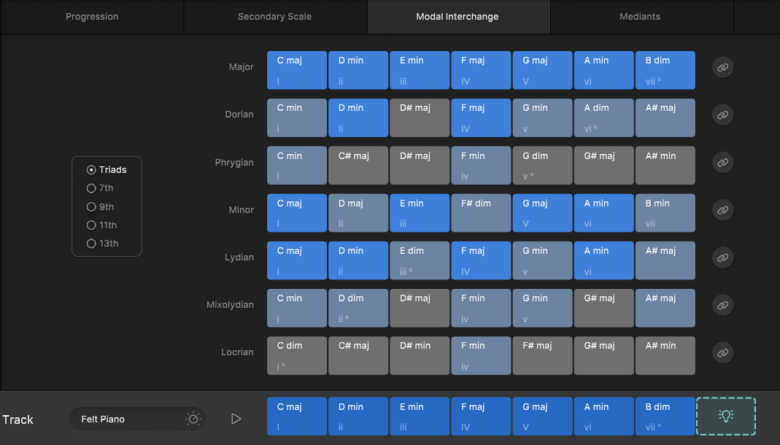
Modal Interchange
前述したように、ここからは中級者以上向けの機能です。
知ってることがより明確にまとめられているみたいなページが続きますのでご覚悟を。
先ほどもチラリと出た「モーダルインターチェンジ」のページです。
Google先生に聞くと以下の通りに答えてくれます。
モーダル・インターチェンジとは、ジャズ理論におけるコード進行の技法で、キーの主音を維持したまま別のスケールに一時的に切り替えることをいいます。日本語では「借用和音」とも呼ばれます。

上記のページですが、本来は青色しか使えないのですが、水色や灰色も「モーダルインターチェンジ」という技を使えば、コード進行に組み込むことが出来るよ!というお話です。
また、左には各テンションを付けた場合のオプション表示もあるので、一覧性に秀でたページです。
わたしは使いこなせるのか…?
はっきり言いまして、このページを使うべき人は、
モーダルインターチェンジを使いたい人
この1通りのみです。
この言葉を知って、興味を持ち、自分の曲に取り入れる勇気が湧いたときにのみ開くべきです。
そしてこの言葉をあと2回言います。
つまり「Mediants」も「Neo-Riemannian」も理論こそ違えど求められているものは一緒です。
なんでもScaler3ならいけるっしょー!とウキウキで触ってみると顔がだんだん曇っていってしまいます。


音楽が先、理論が後
少し寄り道をしますが、大事なことを言います。
何でもそうですが、先に物事があってそれを説明するために理論でラベルを付けたり体系的に説明するのが世の常です。
「ある女の子と話したらドキドキして思ったことが言えなくなる」という物事を説明してラベルを張ったのが「好き」という感情です。
「これらの野菜と肉をこんな風に料理したらこんな美味しいのが出来た!みんなに伝えよう」の結果が「レシピ」です。
「虹は綺麗だ。けど、なんで現れたり消えたりするんだろう?」を説明したのが「科学」です。
「なんかエモいコード進行が出来た」を他でも再現できるようにしたのが「音楽理論」の一端です。
音楽理論の要不要を論じるつもりはありませんが、無くても良い曲が出来るのは確かです。理解できないからと言って作曲できなくなったり、このプラグインの価値が激減するということはありません。
今から難しい言葉が続きますが、正気を失いそうになったら「音楽が先、理論が後」と思い出してください。
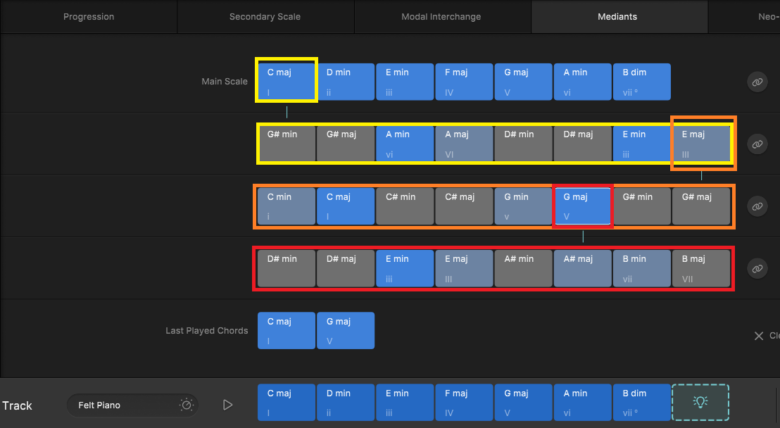
Mediants

このMediantsというページでは、クロマティック・ミディアント(Chromatic Mediant)を使う際に有用です。
専門的な言葉を使って説明すると、スケールのダイアトニック上にはないあるコードを3度上下したコードたちの事です。それは1つのコードから8個出てきます。
上の画像だと、黄色枠でC majを選ぶと下の段に8個表示されます。
更にE majを選ぶとオレンジの枠でさらに8個表示…といった具合です。


映画音楽で使われたり、転調先を決めたりするときにも有用なのですが…まずは焦らず「音楽が先、理論が後」です。
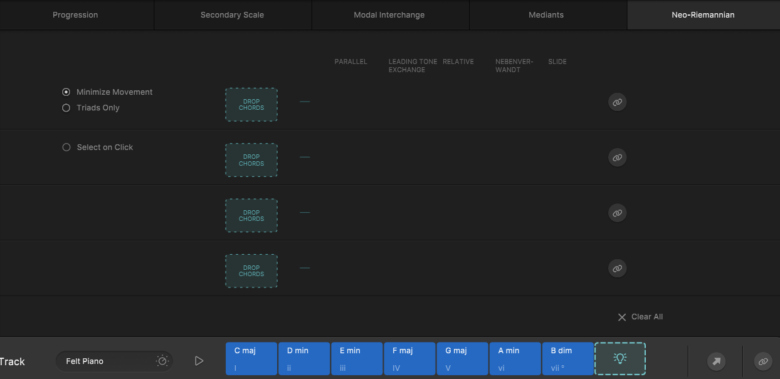
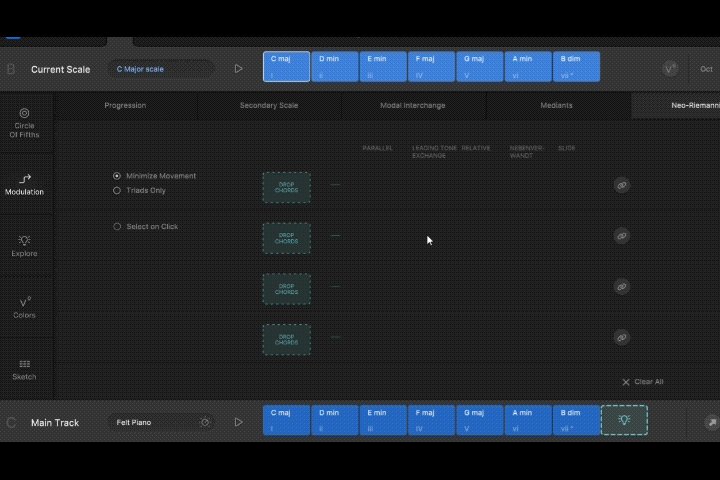
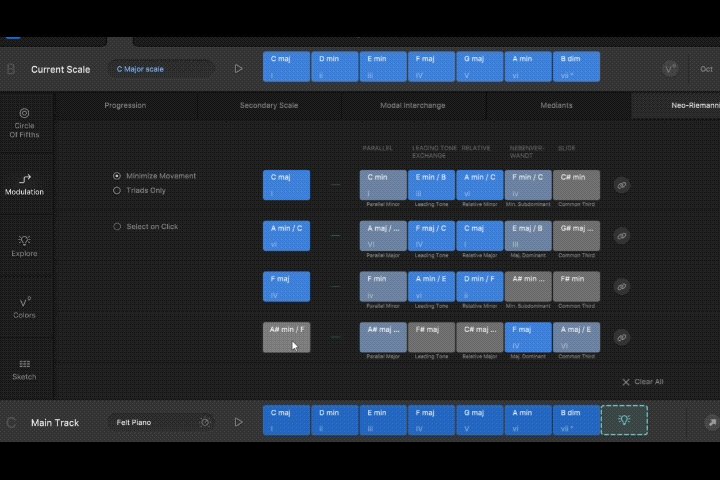
Neo-Riemannian

ここでは「ネオ・リーマン理論」を使ったコードを選択できます。
正直ここは、私もめちゃくちゃパニくりました。
初めて聞いた理論で、中身を見ればなんとなくは分かるのですが、「お、おぅ…」という感想しか出てきませんでした…。すいません…。
SoundQuest様のサイトにこの理論の解説が載ってありました。
これで私は知識を付けたので興味がある方はどうぞ。
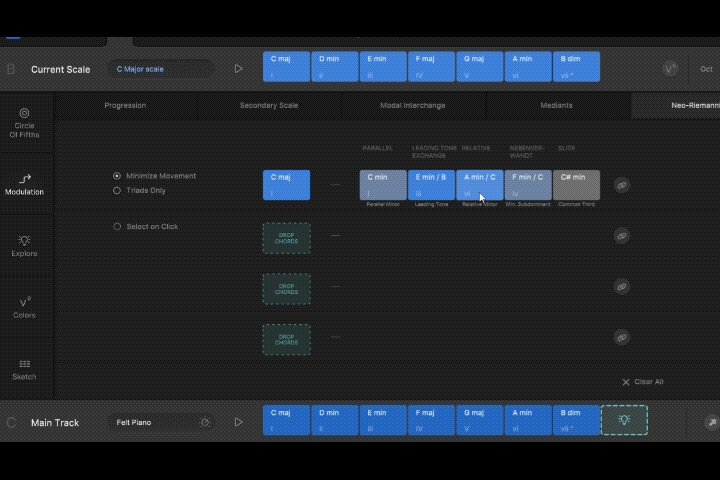
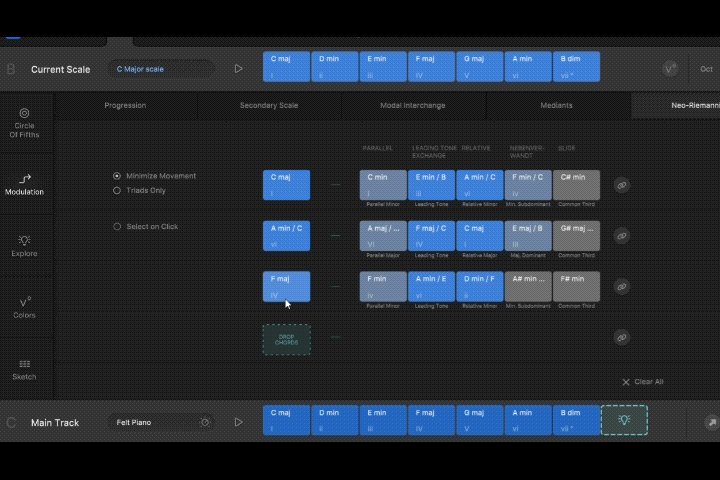
昔からある古典的な音楽理論では説明の難しいコード進行を新しい特徴付けによって新たに関連付けることが出来るようになりました。
そしてある操作によって、1つのコードから5つのコードが導出されるというものです。

確かにコード進行を作ってくれる「Scaler3」からすると見逃せない機能だったのかも知れません。これにより、いつもと違う冒険的なコード進行が作れるのも事実です。
改めて…
「音楽が先、理論が後」とこの記事を書くにあたって何度も唱えましたし、なんて説明をしていいのか分からずヘラヘラしたり無表情になったり苦悩したりしました。
初心者向けに単純なダイアトニックコードを使った進行も、転調のサポートをしてくれる中級者向けの機能も、難しい音楽理論を駆使した上級者向け機能もこれほど充実しているとは思いませんでした。


思った以上に長くなった本記事ですが、Scaler3は非常にお気に入りのツールです。
曲作りを進めていくと共に、新しい知識や理論を勉強していくきっかけにもなります。
最後まで読んで頂き有難うございました。
このブログ記事が、皆さんの音楽制作に役立つ情報を提供できることを願っています。
さらに詳しい情報や、ご意見ご感想があればぜひコメントをお待ちしています。











